jsDelivr 被干 如何拯救你的 blog
干!
众所周知最近 jsDelivr 被神秘力量屏蔽了,这可不得了了,因为有许多 blogger 都是直接用的 jsDelivr 的 CDN,而咱用的 butterfly 主题也是默认全部使用 jsDelivr 的 CDN。
先给大家伙康康咱的 blog 寄成什么样了。
简直惨不忍睹。
思!
刚开始咱本来打算在 Vercel 上部署一个项目,当作 jsDelivr 的镜像,不定期同步一下,可以通过 Vercel 的链接来访问。
但是想想似乎太麻烦了,一是需要自己写个脚本来更新,二是写完之后还得自己去同步(当然也可以整个 GitHub Actions 来做自动化)。
后来突然想起来咱以前不是玩过 Vercel 的 Serverless 嘛,Serverless 里可以直接通过设置路由来获取指定的内容,而这个内容并不是简单的重定向,而是让 Vercel 的服务器去获取的!
Vercel 的服务器并不受神秘力量的影响,虽然 jsDelivr 被神秘力量屏蔽,但是咱们可以部署想要的东西到 Vercel 上,Vercel 就是咱们的魔法信使,它可以穿梭于神秘力量范围内外,就可以帮助咱们完成和 jsDelivr 的通信~
没戳!这就是 Proxy!
修!
咱直接上 GitHub 建了个新项目,里面只需要写一个文件 .vercel/output/config.json 。
文件内容如下:
1 | |
这里配置的意思就是访问 Vercel Serverless 服务的根目录的时候,去 jsDelivr 获取数据并返回。
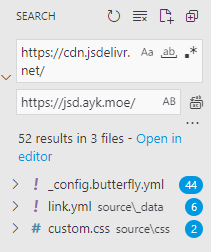
项目在 Vercel 部署完成后,简单拿个 jsDelivr 的链接来测试下,没问题就可以去 blog 目录下全局替换了:
大功告成!
哼着小曲儿在控制台敲下 hexo clean; hexo s -g ,却发现被背刺了!
不讲武德
(这里不是所有的小伙伴都会遇到)
仔细看看生成的博客,换了,但好像没完全换;好了,但好像也没完全好……
打开网页调试工具一看,有俩孩子仍旧报错:fontawesome 和 fancybox ,调试工具显示它们的请求仍然是 jsDelivr ,吓得咱赶紧又去 VSCode 里查找了一下,但是整个目录都没有再发现 jsDelivr 的影子了,那也就是说咱的配置有问题?
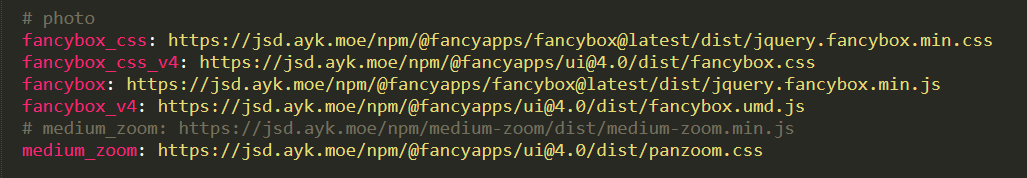
咱突然想起来之前似乎在新版本的 butterfly 的主题配置下看到过:xxxxV4 这种字眼,似乎是新版本的 butterfly 把配置的 key 换了,主题没有读取到正确的配置就用了默认的 jsDelivr。
然后咱去 butterfly 的仓库上看了一下,果然,上面这两个家伙的 key 分别被换成了 fancybox_v4/fancybox_css_v4 和 fontawesomeV6 。
于是咱找到了(可以自己打破神秘力量上 jsDelivr 搜索,也可以去对应的文档里找最新的 jsd CDN 链接)这两个的链接,给换上了。
这个问题主要还是因为咱的主题并不是直接使用的新版本,咱是从旧版本升级上来的,并且咱在升级的时候没有跟进更新 config 文件。
如果你没有开启 fancybox 这些功能,或者一开始就是使用的新版本的主题的话,就不会有咱这样子的问题。