比较优雅地解决 CSS blur 白边问题
在对图片使用 CSS 的 blur 模糊效果的时候,图片旁边会出现白边,原因大概是把图片之外的空白内容也纳入模糊算法之内了。
网络常见解决方案
在网上搜索了一圈,主要还是两种说法:
blur 值比较大的时候,将
background-size设置为150% 150%,但是咱试过并不可行,只是将模糊的部分变成了图片的中间的一部分。blur 值比较小的时候,在模糊的图片背后再添加一个原来的图片。这样会有一个问题就是模糊效果在边缘的时候会变小,而且这种解决方式非常不优雅,需要在两个地方管理同一张图片,对于浏览器的渲染肯定也是不友好的。
可能更优雅的解决方案
于是咱借鉴了网上的第一种方案想出了一个可行的、比第二种方案更优雅的解决办法:
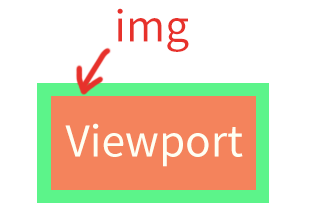
基本原理就是让背景图超出 viewport 就可以了,舍弃带有白边的那一部分。
所以上代码
1 | |
通过相对位置让图片左边上边超出到窗口外 10%,并且设置宽度高度都为 120%,也就是四周均超出 10%。
然后图片元素的父元素设置 overflow: hidden 以及 height: 100vh ,分别是让图片超出部分裁切掉,以及设置父元素高度为 viewport 高度 100%。
这样就可以得到一个四周均超出 10% 的模糊背景图,它的超出部分由于父元素的 overflow 属性而被裁切掉。
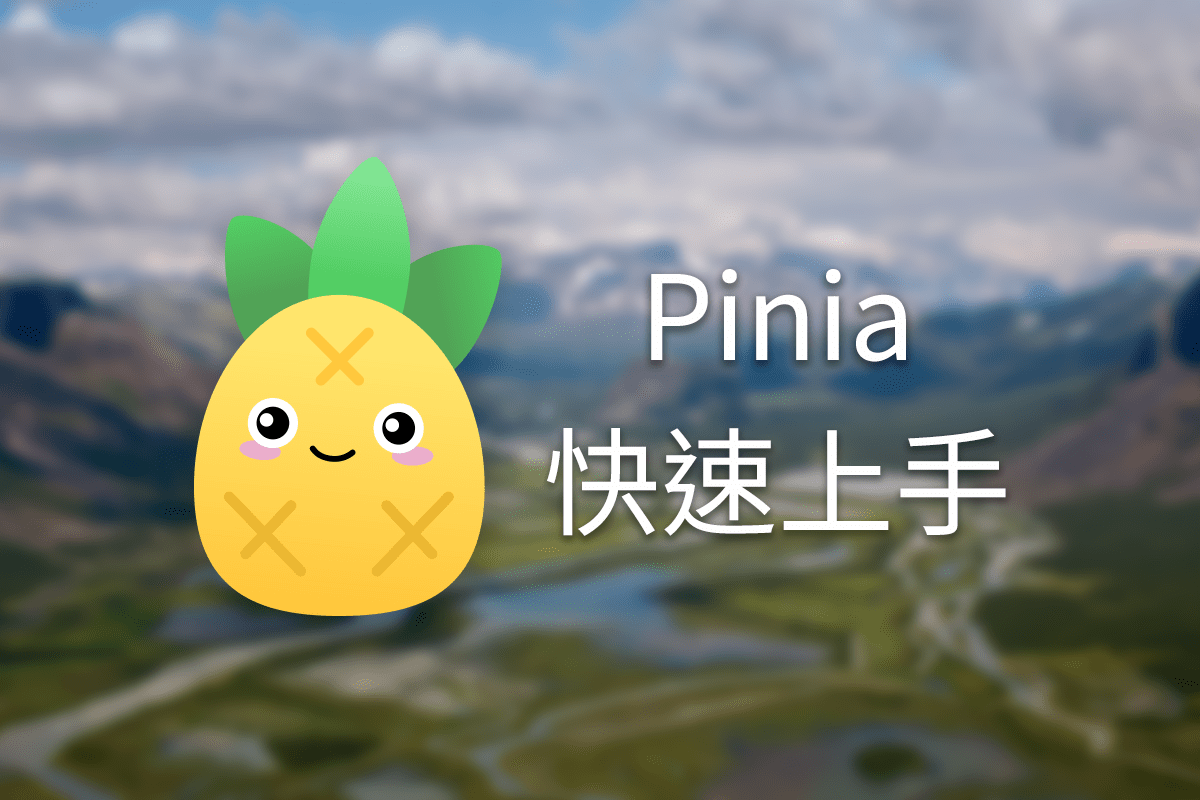
在图片上显示内容
达成了上面的效果,如果还要在图片上叠加内容的话,会发现内容也会被一起处理掉。
咱们可以使用 backdrop-filter 来替代 filter 。
1 | |
这样本质上是在父元素中设置了一个背景图片,然后在子元素中对背景图片进行了 blur 滤镜处理。
不知道为什么这种方法似乎效果更好,图片边缘裁切掉的白边部分更少。干脆不管咋样都用这种方法得了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Ayakaの部屋!